アクションを記録してバッチ処理とか面倒だなあ・・・
もっと簡単な方法ありますよ
プロフィール:高齢子育て中、飲酒は週末のみ
特技:奥さんをフォローすること(嘘)
プロフィール:ゆとり世代(さとり世代)、独身、潔癖症、シニカルな視点は世代のせい?
特技:インターネット超高速検索
「アクションを記録してバッチで自動処理」せずに、画像サイズを一気に変換する簡単な方法があった!
初心者の方にもおすすめですよ
【Photoshop】超簡単!フォトショップで大量画像を一気にサイズ変換(リサイズ)する方法
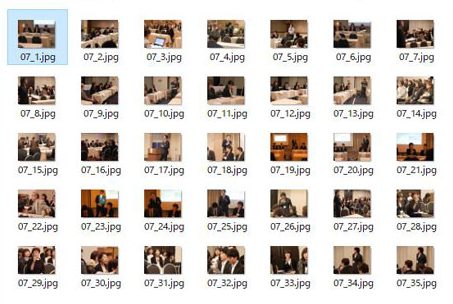
1) 画像をフォルダにまとめておく
2) フォトショップを起動
フォトショップを立ち上げます

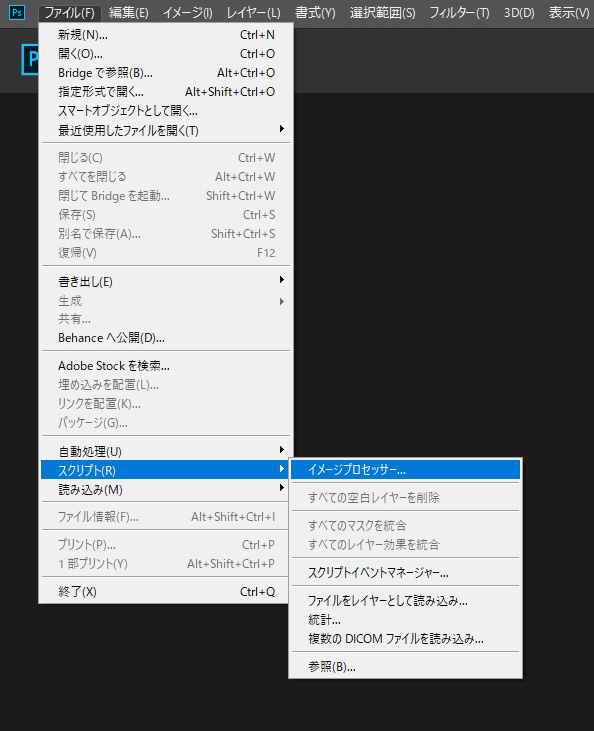
3) ファイル→スクリプト→イメージプロセッサの順で選択する

へー
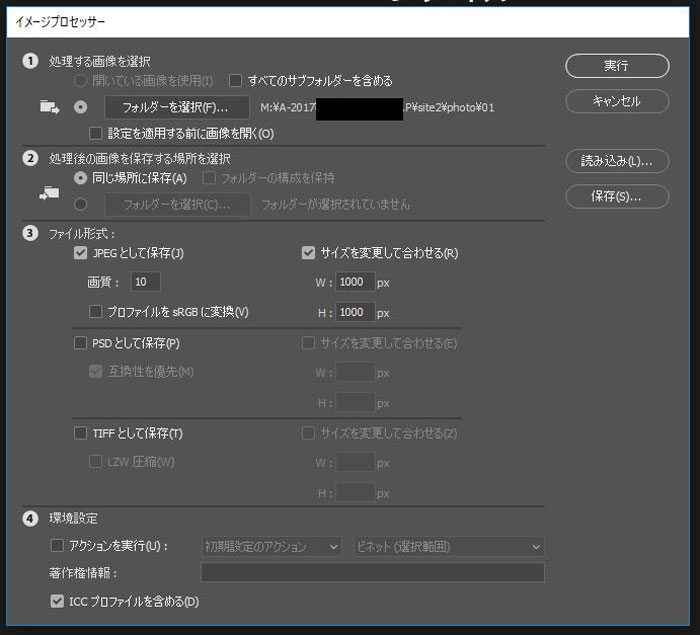
4) イメージプロセッサの画面で必要な設定をする
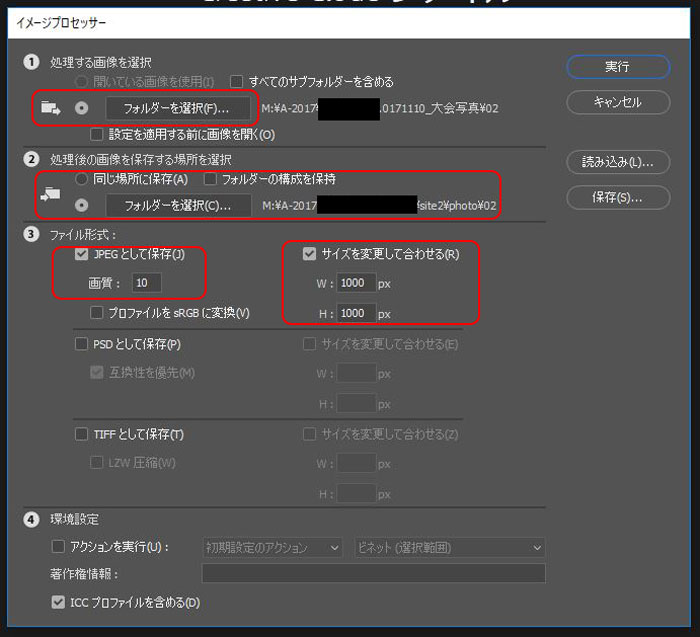
イメージプロセッサの画面を開く

画面の順番で、「①処理する画像を選択」「②処理後の画像を保存する場所を選択」「③ファイル形式」を設定してください
「④環境設定」はとりあえず無視してかまいません
ちなみに、同じフォルダに出力することもできます
その際、ファイルは元ファイルは上書きされず、同じ階層に新しいフォルダが生成され、その中に変換されたファイルが作られます
やればわかりますよ
必要な設定項目は下の赤枠部分くらいで大丈夫です
設定項目は赤枠部分くらいで大丈夫

「JPEGとして保存」と「サイズを変更して合わせる」にチェックを入れて、サイズは幅1000px、高さ1000pxでいいな
「画質」ってなんだ?
当然数字が大きい方が画質は良いと思われますが、8~10くらいでいいんじゃないでしょうか
リサイズ後の縦横の比率は変わりません
5) 指定したフォルダの画像サイズが変更されているか確認する
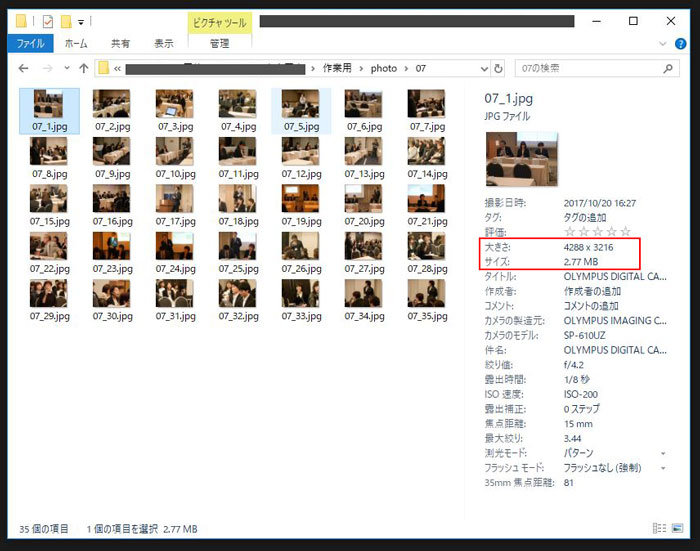
元のフォルダ

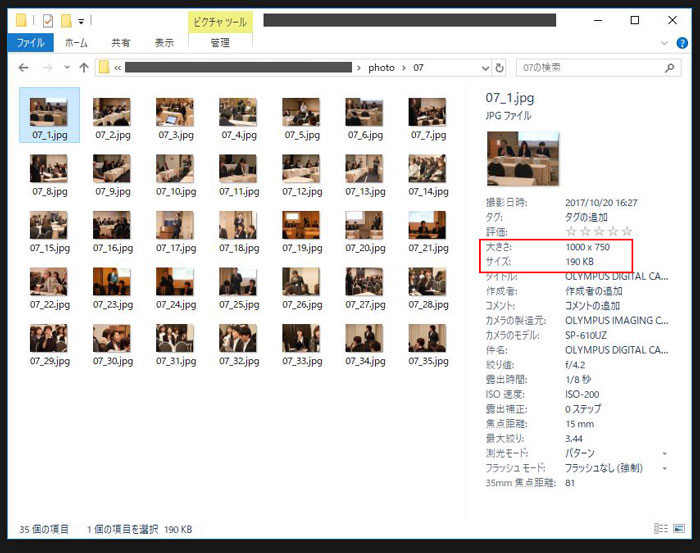
処理後に指定したフォルダ

・・・終わった
ちゃんとリサイズされてますか?
このやり方、簡単でいいね!
イメージプロフェッサーか、覚えておこう!
イメージプロセッサーです!