今日はワードプレスのインストールとテーマ選びだよ

プロフィール:高齢子育て中、飲酒は週末のみ
特技:奥さんをフォローすること(嘘)
プロフィール:ゆとり世代(さとり世代)、独身、潔癖症、シニカルな視点は世代のせい?
特技:インターネット超高速検索
今回3回目は、ワードプレスのインストール
そして、ワードプレスのテーマを決める話
前回はサーバーを契約して、ドメインを取得するところまでやりました
これまでのエントリー
【WordpPress】ブログを作る手順その1|コンセプトを考えつつ(イメージ画像など探しつつ)、ツイッターやGmailのアカウントを取得する
【WordpPress】ブログを作る手順その2|早い!安い!使いやすい!サーバー・ドメインを契約する(独自ドメインのSSL利用設定まで)
ワードプレスをインストール
だから、ムームードメインでドメイン取ったよ
|
|
|
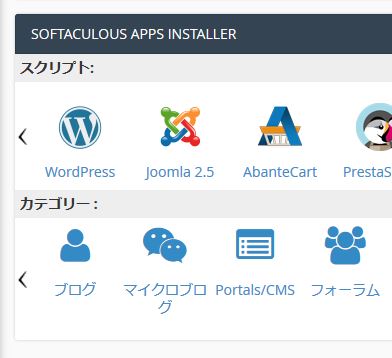
01 コントロールパネルから作業をはじめます
コントロールパネル「cPanel」にある「Softaculous Apps Installer」項目から「Wordpress」を選択する。

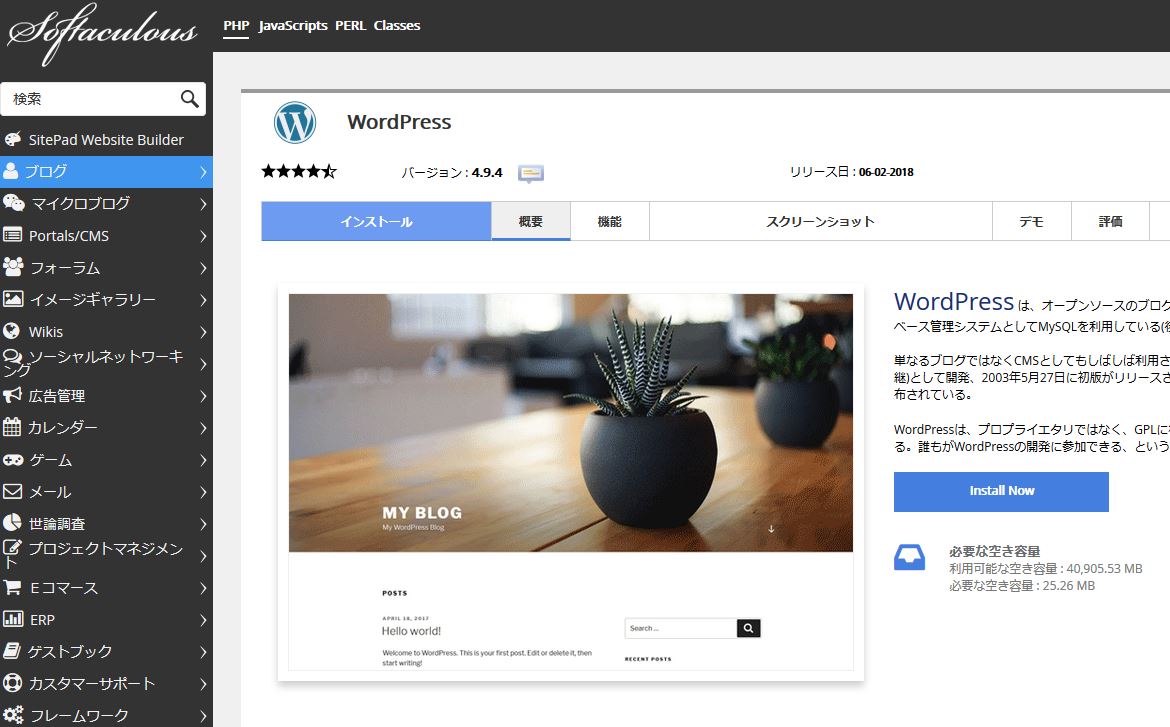
02 ワードプレス画面でインストールを開始
「Install Now」ボタンをクリックする

03 「ソフトウェアセットアップ」の各項目を入力する
ドメインの選択:今回設定した独自ドメインを選択する。
ディレクトリ:ディレクトリ直下にワードプレスをインストールしたい場合は空白にする。
普通はそのままでもいいんだけど、ディレクトリ直下をキレイに管理したい場合や、サブドメインで複数のワードプレスをインストールしたい場合などは、ディレクトリを指定する
将来的に、今回のドメインの下に複数のワードプレスをインストールしたくなった時のために、ディレクトリを指定しておく
そのままインストールした方が簡単です
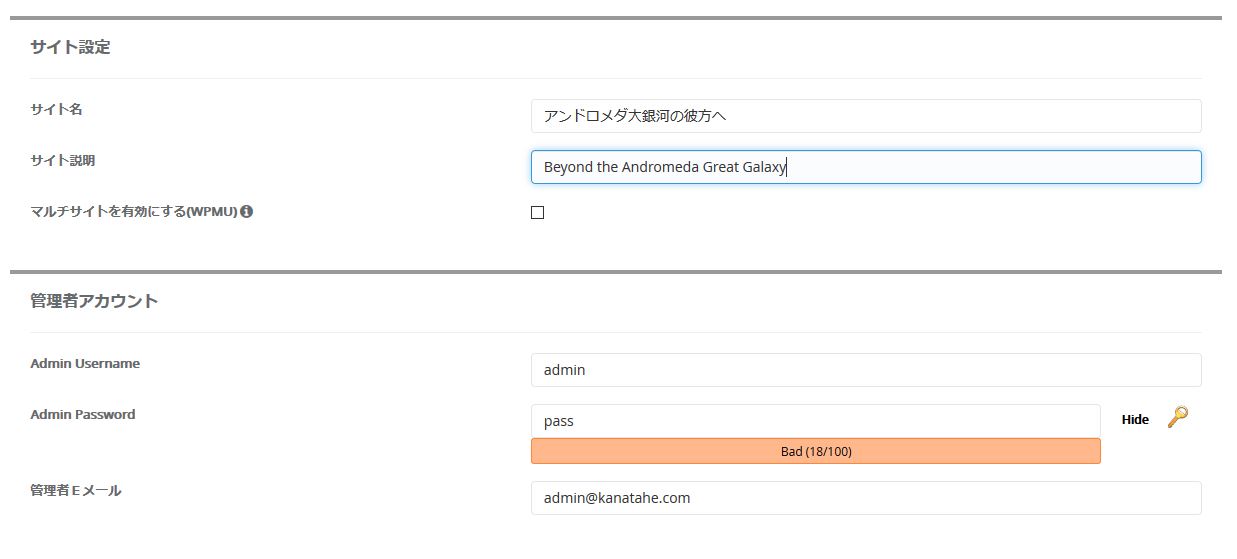
04 「サイトの設定」と「管理者アカウント」を設定する
管理者アカウント:管理画面にログインする際の管理者のユーザーネームとパスワードを設定する。
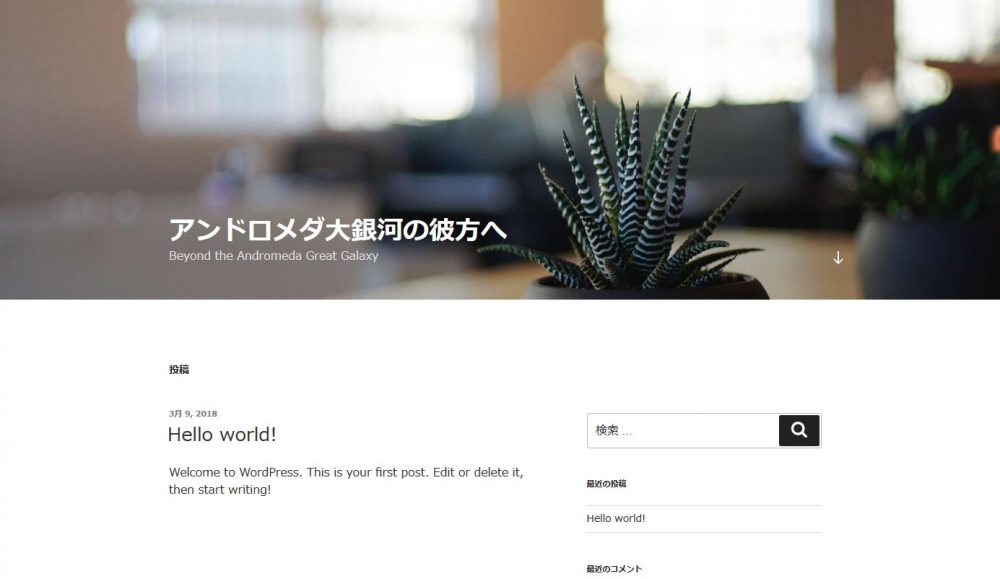
サブタイトルが英語で「Beyond the Andromeda Great Galaxy」
かっこつけてますねえ(笑)
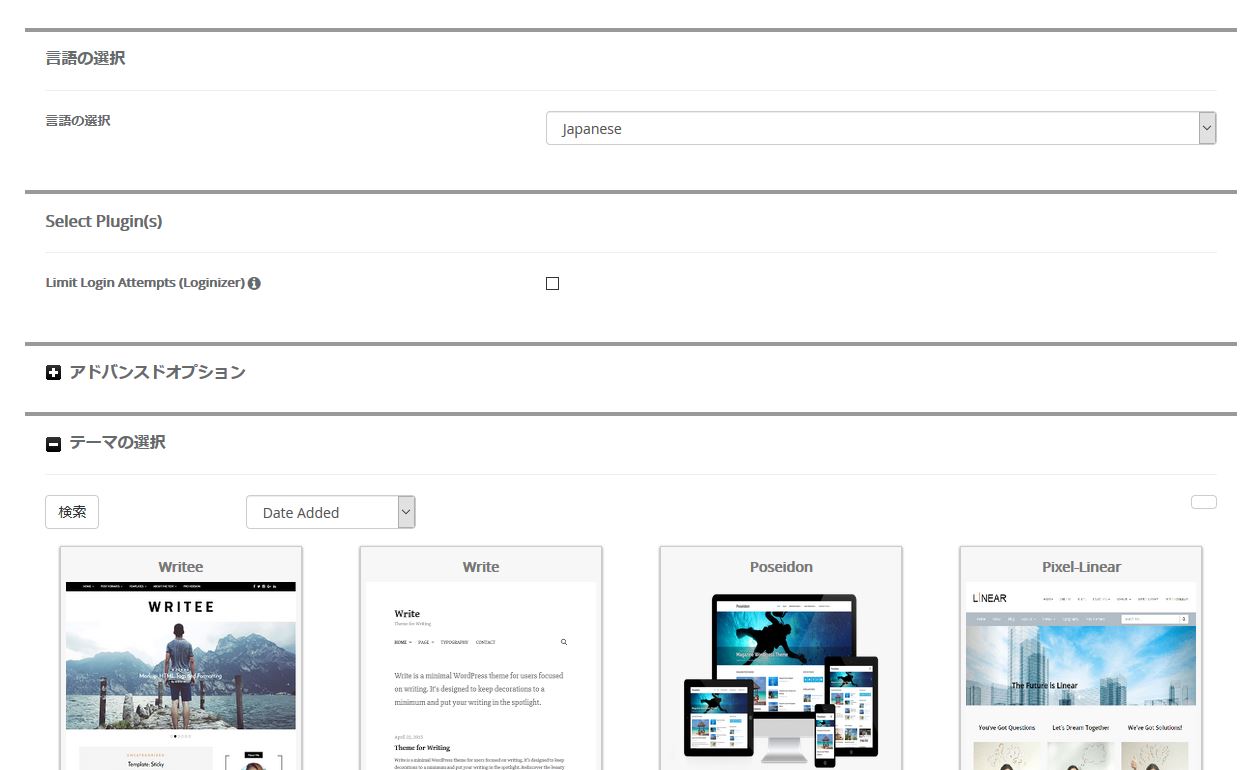
05 「言語の選択」「アドバンスドオプション」など
アドバンスドオプション:データベースの設定。そのまま自動設定で問題なし。
ちなみに、アドバンスドオプションの「+」ボタンをクリックすると下の項目があらわれる
06 「アドバンスドオプション」ではデータベースの設定ができる
お任せでいいと思う
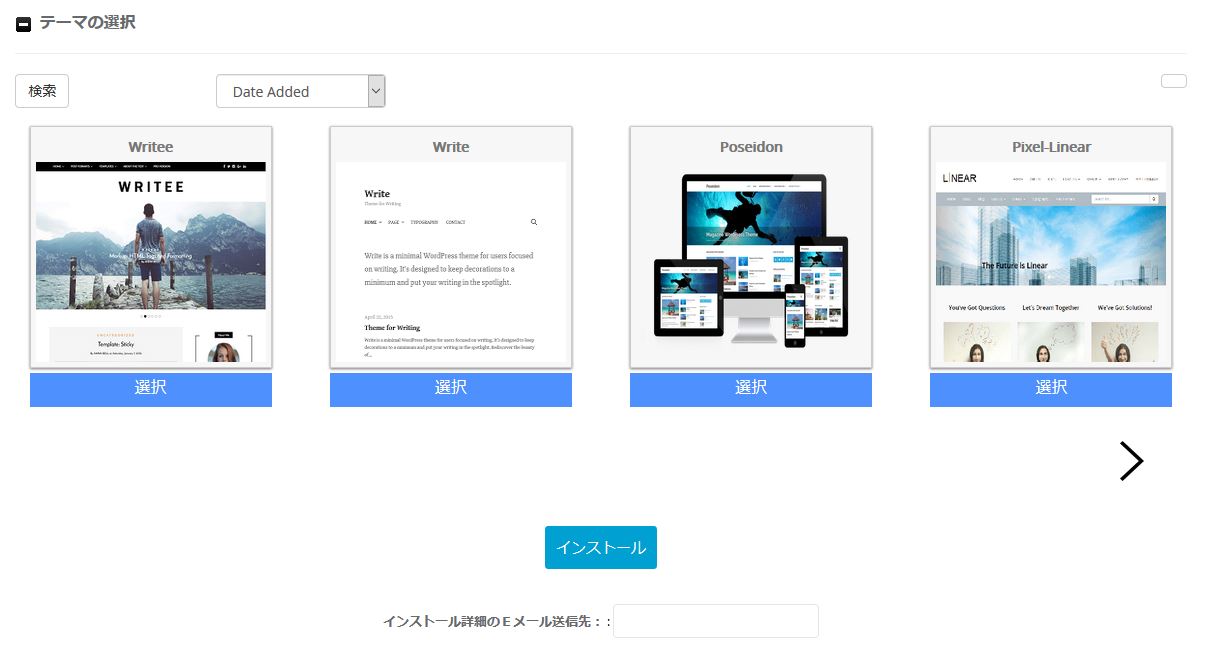
07 「テーマ」を選ばすに、インストール開始

むしろ、後でちゃんとテーマを選ぶべき
インストール完了!

[補足] ディレクトリの調整
さきほど、「ソフトウェアセットアップ」でディレクトリを指定してインストールしたので、今はブログのURLが「https://kanatahe.com/」ではなく「https://kanatahe.com/xxxx(指定したディレクトリ名)」となっている
これを「https://kanatahe.com/」でブログが表示されるように調整しておきたい
FTPソフトについてはこちら→FTPソフトの設定方法
ディレクトリを指定してワードプレスをインストールした場合の調整
1. WordPress ディレクトリにある index.php と .htaccess ファイルを、サイトのルートディレクトリ(「サイトのアドレス」)へコピーする。移動ではなくコピーすることに注意!
2. ルートディレクトリの index.php ファイルを編集する。
修正前:
require( dirname( __FILE__ ) . ‘/wp-blog-header.php’ );
修正後:WordPress コアファイルの新ディレクトリ名を使います。
require( dirname( __FILE__ ) . ‘/xxxx/wp-blog-header.php’ );
※「xxxx」の部分を今回指定した新ディレクトリ名にする
3. WordPressの管理画面で、設定>一般設定のサイトアドレス (URL)を変更する。
※今回は、「https://kanatahe.com/xxxx」→「https://kanatahe.com」
ワードプレスのテーマを選ぶ
ワードプレスのテーマ選び
どのテーマがいいのでしょうか?
「STINGER(スティンガー)」、「Simplicity(シンプリシティ)」、「Luxeritas(ルクセリタス)」
どれもグーグル検索に有利なSEO対策もしっかりできているテーマです
すごいじゃないですか(笑)
でも、やれスマートフォン対応、AMP対応とか・・・とてもやってられない
ブログに集中したいから、やっぱり既存のテーマを使うことにしたよ
よほどデザインに執着しないかぎりはこの3つのどれかでいいでしょ?
STINGER(スティンガー)
STINGER(スティンガー):https://wp-fun.com/
「STINGER8」「STINGER PLUS2+」は無料
「STINGER PRO」「AFFINGER4」などは有料なんだよね
だから辞めた
Simplicity(シンプリシティ)
Simplicity(シンプリシティ):https://wp-simplicity.com/
僕は基本これを使っている
Luxeritas(ルクセリタス)
Luxeritas(ルクセリタス):https://thk.kanzae.net/wp/
だからアダルトサイトを作るのにもいいらしいですよ
自己啓発ブログ「アンドロメダ大宇宙の彼方へ~Beyond the Andromeda Great Galaxy」
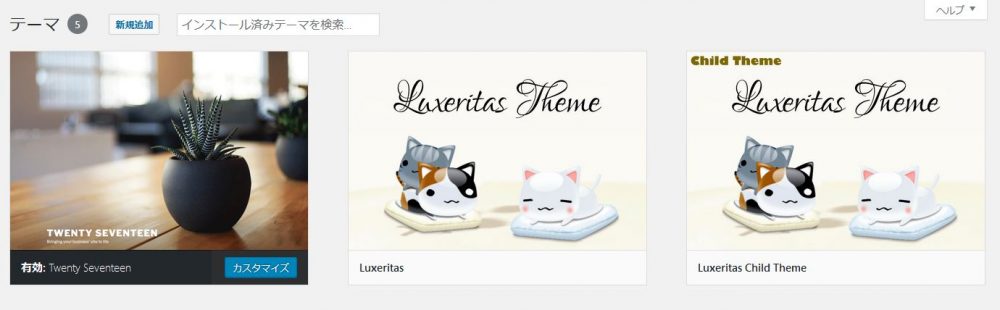
そして、WordPress 管理画面の外観(テーマ)から、本体と子テーマを新規追加でインストールする
両方をインストールしたら、子テーマ(Luxeritas Child Theme)の方を有効化する
はい、完了
詳しい手順はこちら→thk.kanzae.net
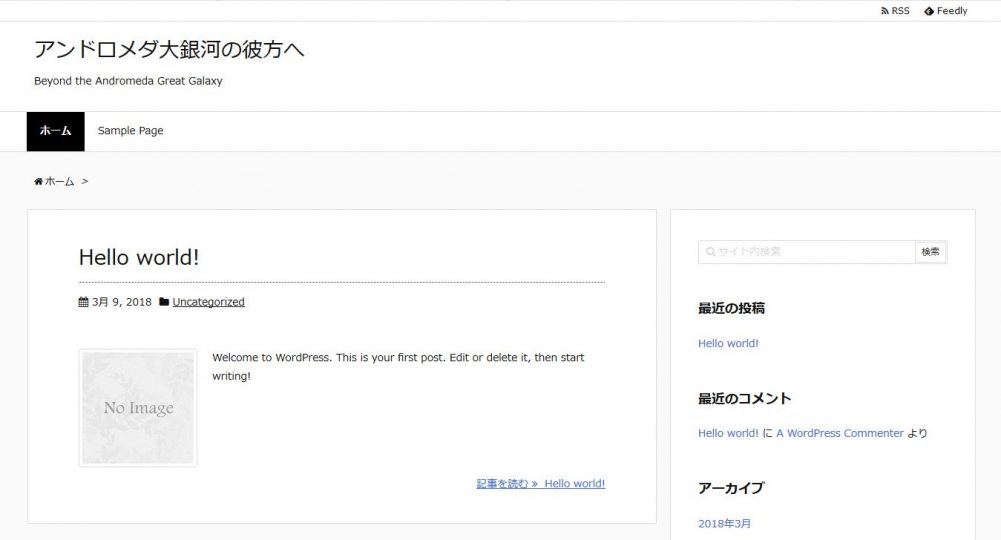
公式HPから「本体」と「子テーマ」をダウンロードし、WordPressに新規追加・インストール完了した画面です。

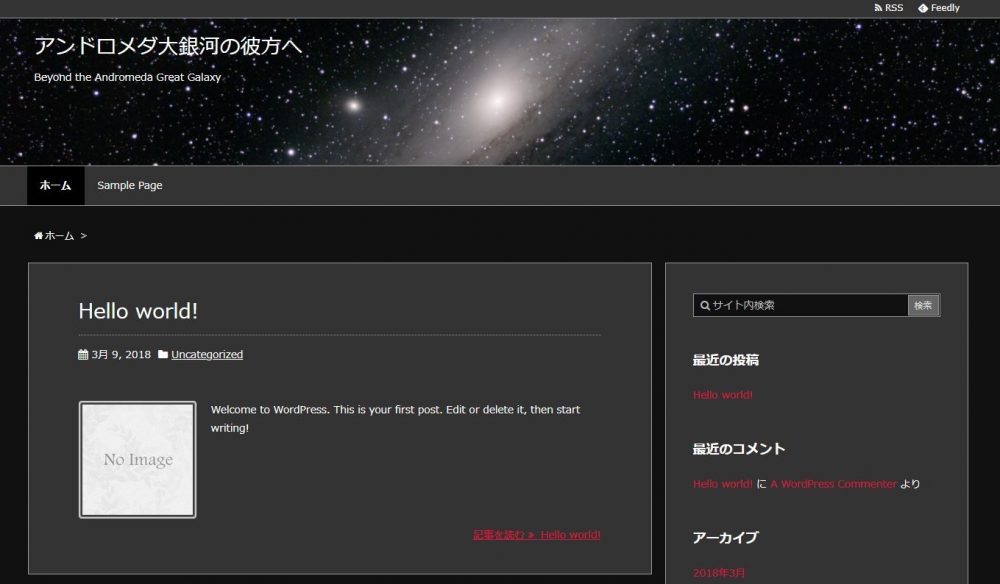
テーマ「Luxeritas(ルクセリタス)」を有効化するとこうなります。※「子テーマ」を有効化します。

ツイッターで使ったイメージ画像をブログでも使ってみよう
自己啓発ブログ「アンドロメダ大宇宙の彼方へ~Beyond the Andromeda Great Galaxy」:https://kanatahe.com/

でも、そんなブログ、需要あります?
Googleアナリティクス、Google Search Consoleの設定もやるよ
いや、ブログにゴールなんてないかも?
あっちにふらふら、こっちにふらふら迷いながら進んでいくんだよ
なんかブログって人生そのものみたいだね
あれ?良いこと言ってないか?(笑)
|
|
|