プロフィール:高齢子育て中、飲酒は週末のみ
特技:奥さんをフォローすること(嘘)
プロフィール:ゆとり世代(さとり世代)、独身、潔癖症
特技:インターネット超高速検索
ベーシック認証とは・・・?
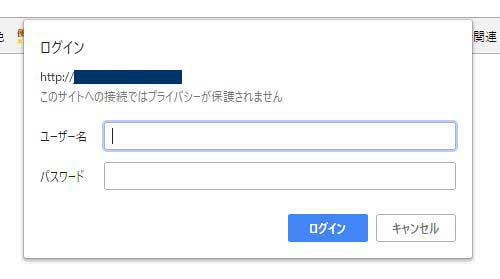
「Google Chrome」の場合

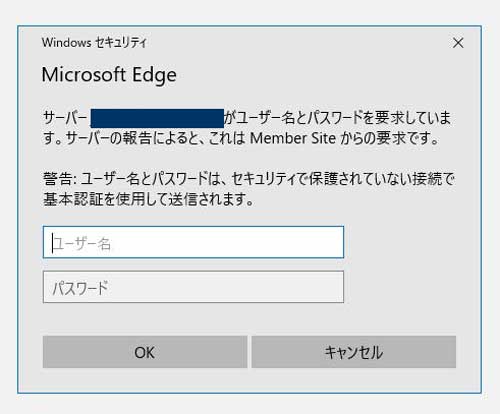
「Micorsoft Edge」の場合

Basic認証(ベーシックにんしょう、Basic Authentication)とは、HTTPで定義される認証方式の一つ。基本認証と呼ばれることも。
Basic認証では、ユーザ名とパスワードの組みをコロン “:” でつなぎ、Base64でエンコードして送信する。このため、盗聴や改竄が簡単であるという欠点を持つが、ほぼ全てのWebサーバおよびブラウザで対応しているため、広く使われている。
盗聴や改竄を防ぐため、後にDigest認証というユーザ名とパスワードをMD5でハッシュ化して送る方法が考えられた。
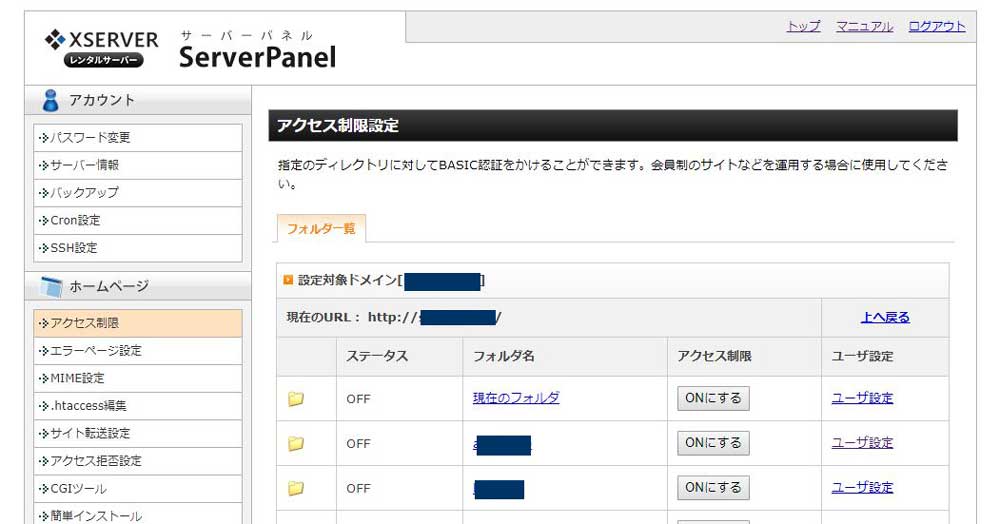
※下の画像はXサーバーの管理画面より、「アクセス制限」を設定する場合

【備忘録】最も簡単、シンプルにベーシック認証を使う方法
②「.htpasswd」ファイルにパスワードを記載する
③制限をかけたい階層に「.htaccess」ファイルをアップロードする
・・・という流れです
「.htaccess」ファイルの覚書
AuthType Basic
AuthName [適当な名称]
AuthUserFile [.htpasswdファイルの場所]
require valid-user
2行目と3行目を、自分の状況にあわせて記載します
特に、パスワードファイルを置いた場所を指定する3行目が重要ですが、今回は同じ場所ということですので・・・記載例にあるように場所を指定します
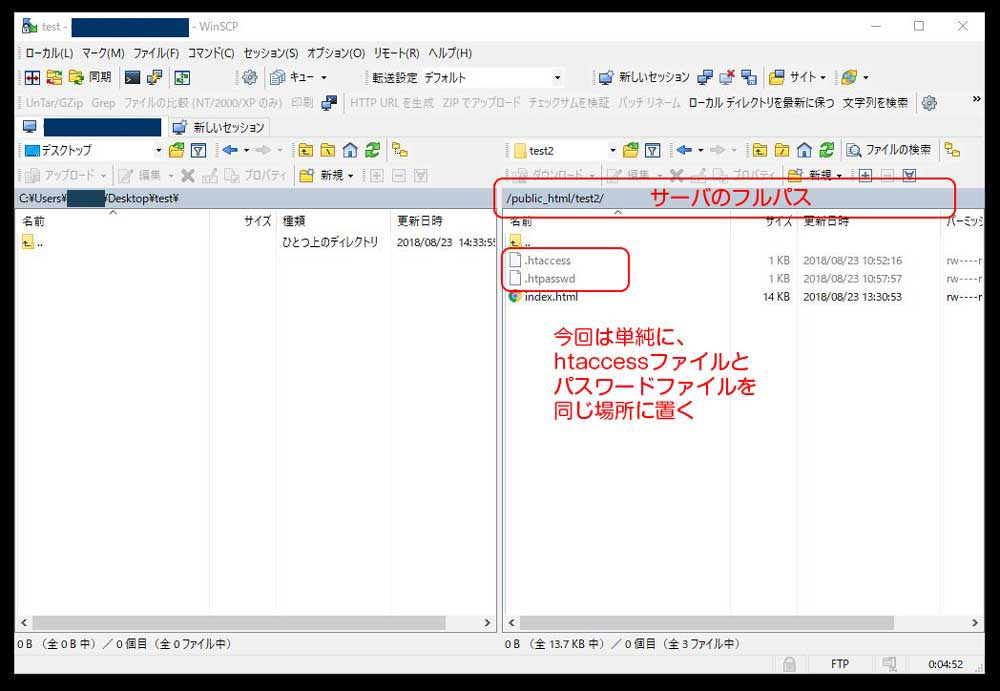
その際、下の画像のように、FTPソフトに表示されるサーバーのフルパスをコピペするといいでしょう
記載例
AuthType Basic
AuthName “Authentication Sample”
AuthUserFile /public/test/.htpasswd
require valid-user
WinSCPなどのFTPソフトで、制限をかけたい階層に「.htaccess」ファイルをアップロードする

「.htpasswd」ファイルの覚書
記載例
tokyo:myQApwu0opYIk
osaka:XdnhCM4Rpc7lg
kumamoto:3d09v5R6U3jm6
基本認証パスワード暗号化 – にしし ふぁくとりー
https://www.nishishi.com/scripts/htpasswd/
忘れたらまた、この備忘録を参照しよう。
最後に
ユーザー名、パスワードが間違っていた場合に表示されるブラウザ画面

通信の流れ
典型的なBasic認証におけるHTTPクライアントとHTTPサーバの間の通信を紹介する。 だいたいの流れは以下のようになる。
- クライアントは認証が必要なページをリクエストする。しかし、通常ここではユーザ名とパスワードを送っていない。なぜならばクライアントはそのページが認証を必要とするか否かを知らないためである。
- サーバは401レスポンスコードを返し、認証領域 (authentication realm) や認証方式 (Basic認証) に関する情報をクライアントに知らせる。
- それを受けたクライアントは、認証領域(通常は、アクセスしているコンピュータやシステムの簡単な説明)をユーザに提示して、ユーザ名とパスワードの入力を求める。ユーザはここでキャンセルすることもできる。
- ユーザによりユーザ名とパスワードが入力されると、クライアントはリクエストに認証ヘッダを追加して再度送信する。
- 認証に成功すると、サーバは認証の必要なページのリクエストを処理する。一方、ユーザ名やパスワードが間違っていた時には、サーバは再び401レスポンスコードを返す。それによりクライアントは再びユーザにユーザ名とパスワードの入力を求める。