プロフィール:高齢子育て中、飲酒は週末のみ
特技:奥さんをフォローすること(嘘)
プロフィール:ゆとり世代(さとり世代)、独身、潔癖症
特技:インターネット超高速検索
【備忘録】すぐ忘れちゃうから・・・
カエルくん、わかりやすい解説よろしく
簡単!フォトショップで、だんだん透明になっていく、グラデーション透過画像をつくる
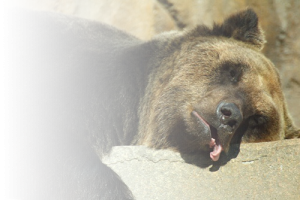
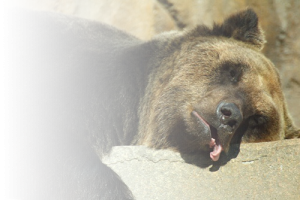
元の画像です。


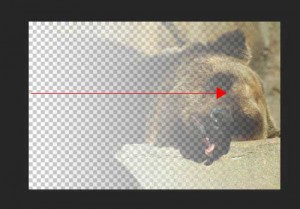
制作したいのはこういう、だんだん透明になっていくような、グラデーションがかかった透過の画像です。

ちょっと怖くない?
フォトショップで、写真を開きます。
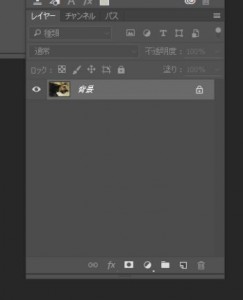
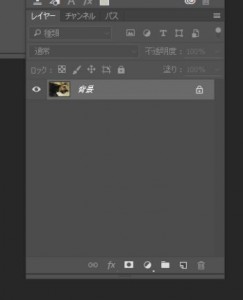
※ レイヤーパネルでみると、開いた写真は「背景」になっています。

※ レイヤーパネルでみると、開いた写真は「背景」になっています。

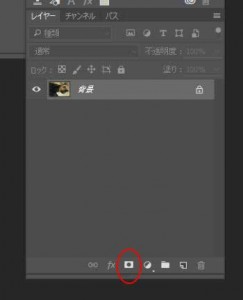
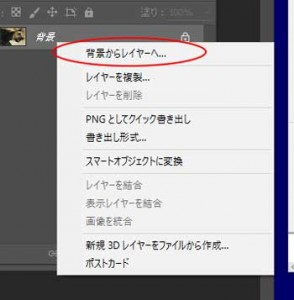
写真にレイヤーマスクを追加します。

「背景」が「レイヤー」に変わって、レイヤーマスクが追加されました。
レイヤーパネルでレイヤーマスクサムネイルが選択されていることを確認します。

※ ちなみに、事前に「背景」から「レイヤー」に変更しておいた上で、マスクを追加しても同じです。

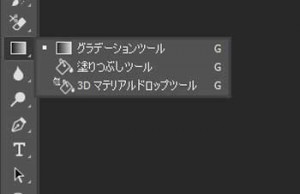
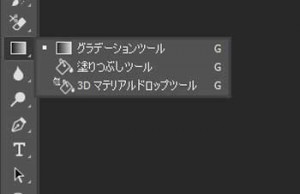
ツールボックスからグラデーションツールを選択します。
※ さきほどのレイヤーマスクサムネイルが選択されていることを確認した上で行ってください。

※ さきほどのレイヤーマスクサムネイルが選択されていることを確認した上で行ってください。

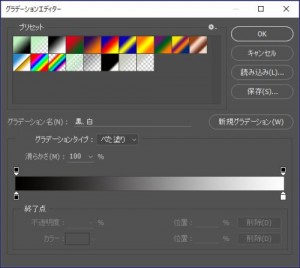
グラデーションをかける前の設定をグラデーションエディターで行います。
![]()

・プリセットの中から「黒、白」を選択します。
・黒い方が透明になり、白い方が画像が残ります。
・スライダーでグラデーションの濃淡を設定できます。
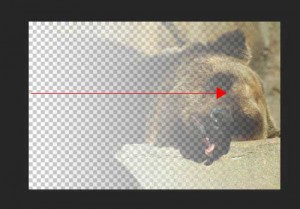
消したい方向から残したい方向へグラデーションをかけてください。

マウス操作は、カーソルをグラデーションのスタート地点にあわせて、左クリックしたままでグラデーションをかけたい方向へドラッグし、グラデーションの終了地点で左ボタンを外します。

マウス操作は、カーソルをグラデーションのスタート地点にあわせて、左クリックしたままでグラデーションをかけたい方向へドラッグし、グラデーションの終了地点で左ボタンを外します。
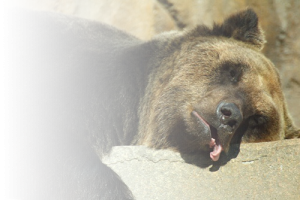
【完成1】他の画像と合成して使う
出来上がったグラデーション画像は、別の画像に重ねて使うこともできます。

出来上がったグラデーション画像は、別の画像に重ねて使うこともできます。

【完成2】そのまま透過画像(PNG形式)として使う
そのまま透過画像として書き出す場合は、[ファイル] → [書き出し] → [Web用に保存(従来)] から、PNGファイルとして書き出します。

※JPGファイルでは透過になりません。
そのまま透過画像として書き出す場合は、[ファイル] → [書き出し] → [Web用に保存(従来)] から、PNGファイルとして書き出します。

※JPGファイルでは透過になりません。


